This article contains instructions on how to use Forms to provide an increase in productivity, user flexibility, customization, sharing, exporting, and more.
Creating a form
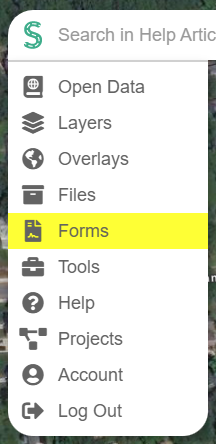
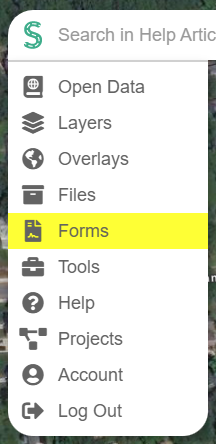
- Go to the SSP menu and select Forms.

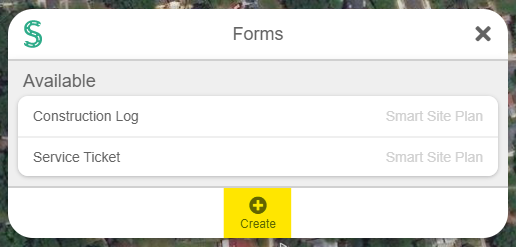
- Click Create, at the bottom of the container.

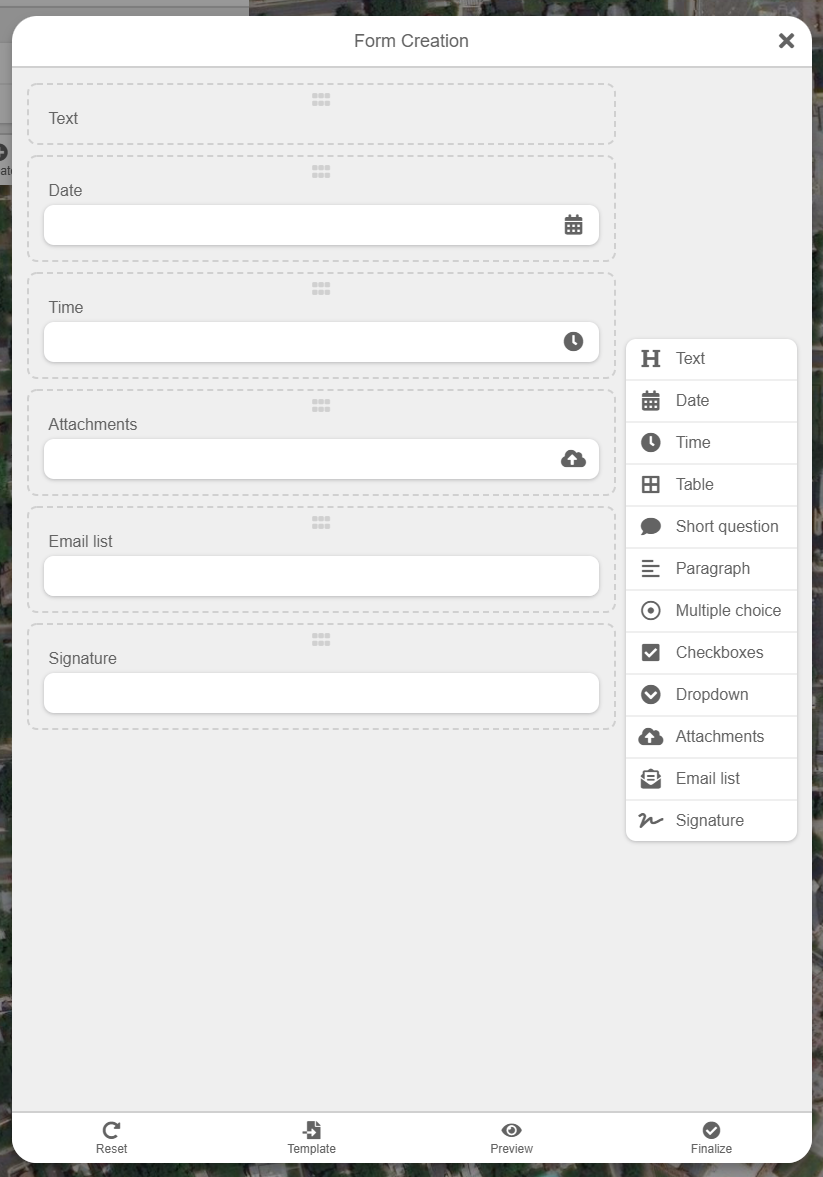
- Select the elements you would like in your form using the menu to the right. To learn more about what elements you can use in your form, go to the Form elements section. During creation, users have the ability to prefill the form. To prefill the form, simply select values for the elements that are added. Once the form is created, it will have the values you have prefilled in place to increase productivity!

- To clear the form creator to its default elements, click on Reset, at the bottom-left of the container.
- To style your form, go to the Form styling section.
- To import an existing form, go to the Form Template section.
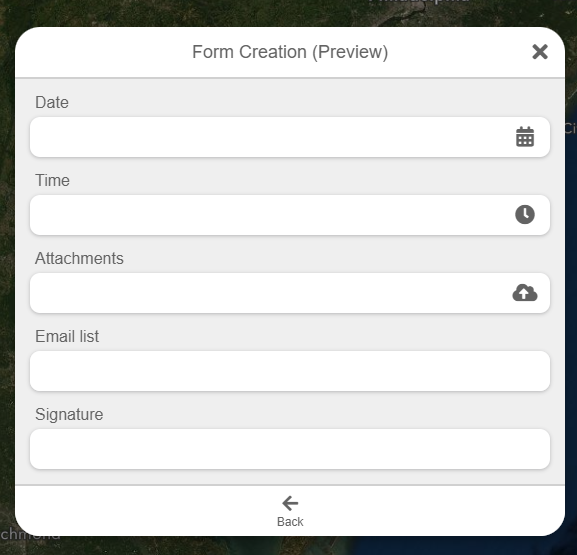
- To view what your form will look like to a submitter, select Preview, at the bottom of the container. During Preview, the form cannot be filled out.

- Click Finalize, at the bottom of the container.

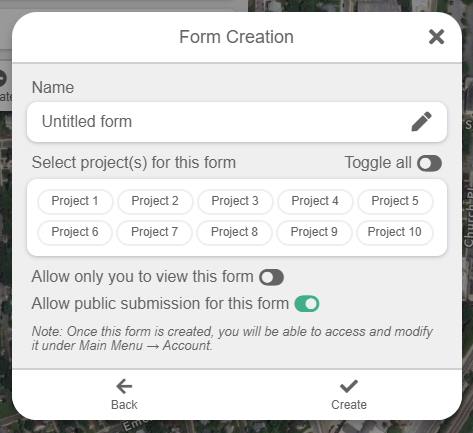
- Name input will be what the form is viewed as by users.
- Each form must have a project. Select at least one project for the form to be available in.
- To make this form private, toggle on Allow public submission for this form.
- Each form has the ability to be submitted publically. If this option is enabled, a URL will be attached to the container once the user creates the form. To learn more, go to the Publicizing your form section.
- All of these options can be changed after the form is created.
- Click Create to generate the new form.

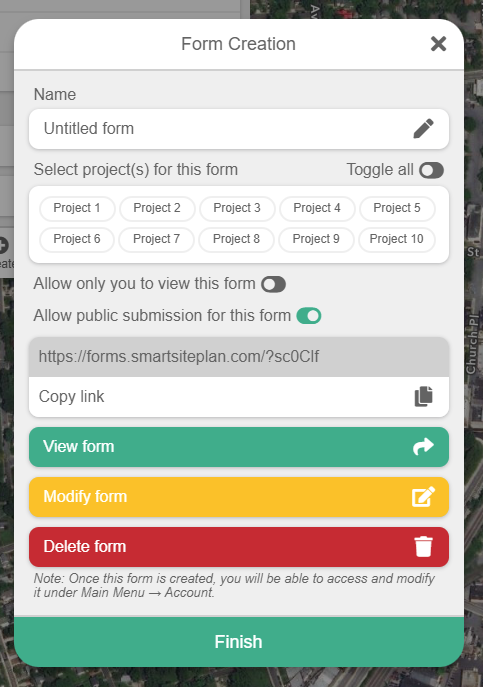
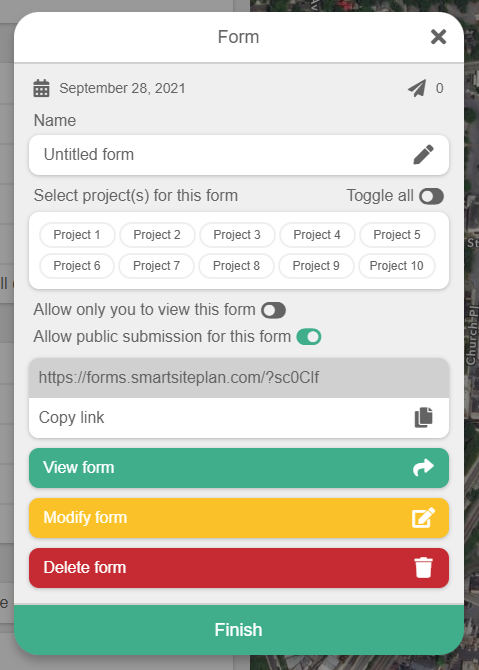
- The Copy link container is only present if Allow public submission for this form is enabled.
- Selecting View form will open up the submittable form in Smart Site Plan.
- Selecting Modify form will open up the form creator for the specified form.
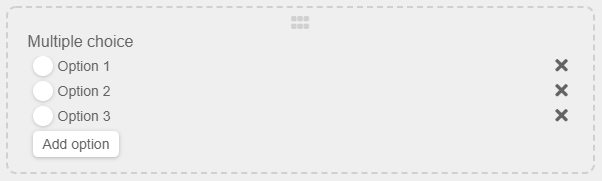
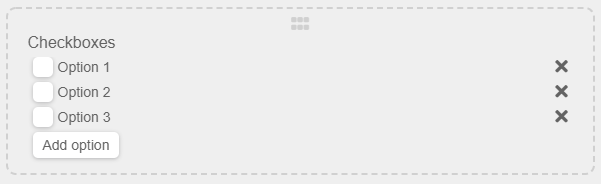
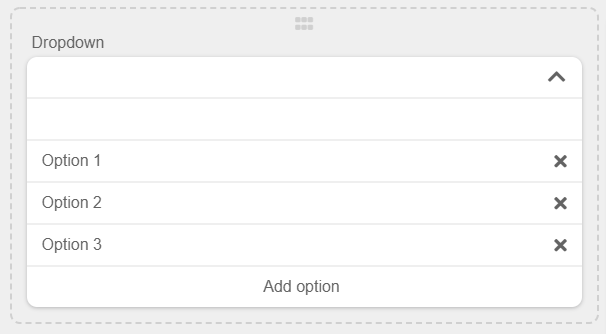
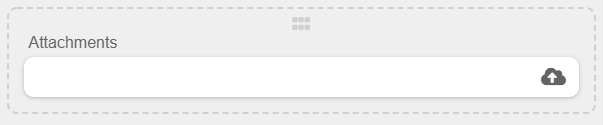
Form elements
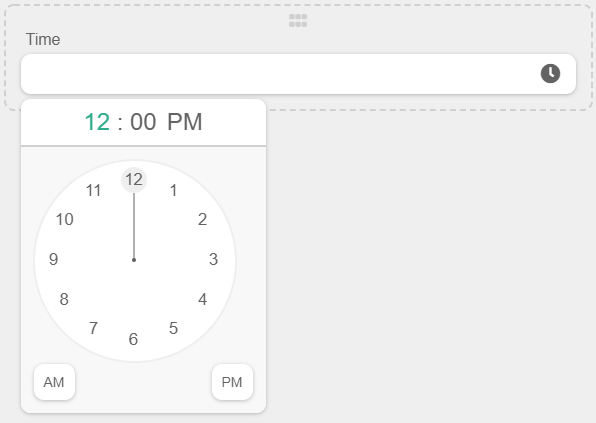
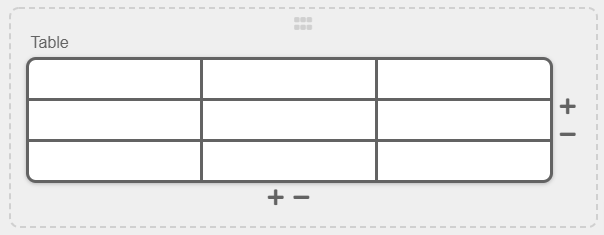
This is a list of all the form elements available in Smart Site Plan. Each header of a form element can be manipulated. Simply click on it to change the value.










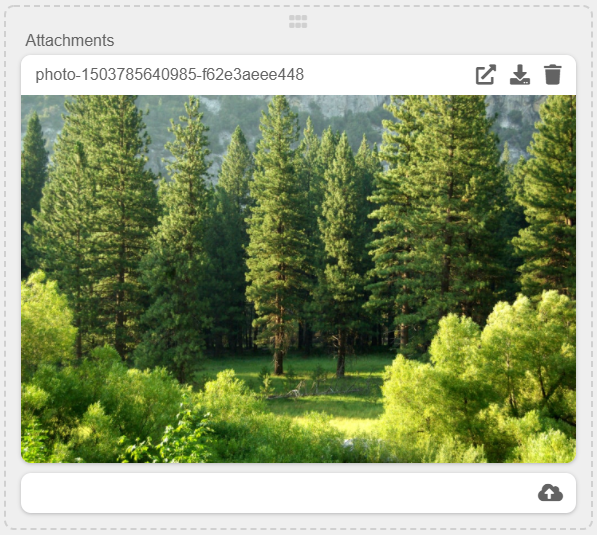
Below is an example of an image file. Images are automatically parsed below the attachment button.

When a file is uploaded, a header appears. The text can be changed by simply clicking on it. The three buttons respectively are open externally, download, and delete.


Form styling
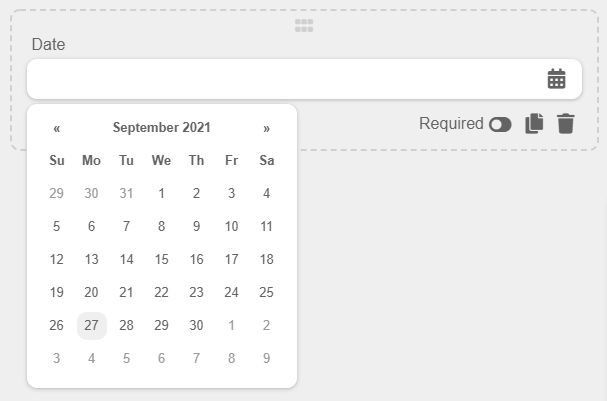
Each element of the form can be styled uniquely to create an organic, visually helpful form. Hovering over an element of interest will display buttons for styling. 
- The dotted box around the element indicates that it can be dragged. Click and drag the upper part of the box into another part of the form.
- The bottom left buttons are as follows: outdent, indent, space above, text alignment, font-size, bold, underline, and italicize. Outdent, indent, and space above influence the element’s container. Text alignment, font-size, bold, underline, and italicize influence the header’s text.
- Toggling Required will force the user to respond to the element before submission. This is not available for Text and Table elements.
- Duplicate, to the right of Required, will copy the whole element with its response and put it at the bottom of the form.
Form import/template
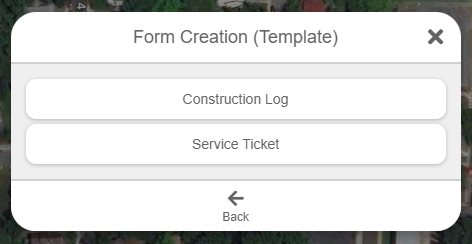
- To import an existing form, click the button Template, at the bottom. The forms that show up in this window are either available in the project or are owned by you.

- Click on any form in the above image. This will automatically replace your current form template with the one that was selected.
Modifying an existing form
After a form has been created, the owner of the form can modify an aspect of it by going to their account, in the SSP Menu.
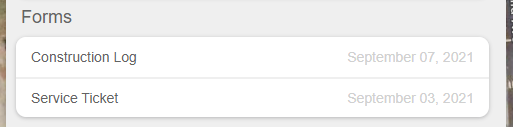
- Once in account, select a form of interest.

- A popout with all the form’s information will show up.

- The top left of the popup holds the date that the form was created on.
- The top right of the popup holds the number of times this form was submitted.
- To change the name of the form, click on the Name input and then click the Checkmark button after.
- To change the projects that this form is available to, toggle the bubbles in the Select project(s) for this form container.
- To privatize this form, make sure that the Allow only you to view this form is enabled. You will be the only person who has access to this form for the specified projects.
- To allow public submission, make sure this option is enabled. To learn more about public submission, go to the Publicizing your form section.
Make your form publicly available
All forms in Smart Site Plan can be publicly available for submission.
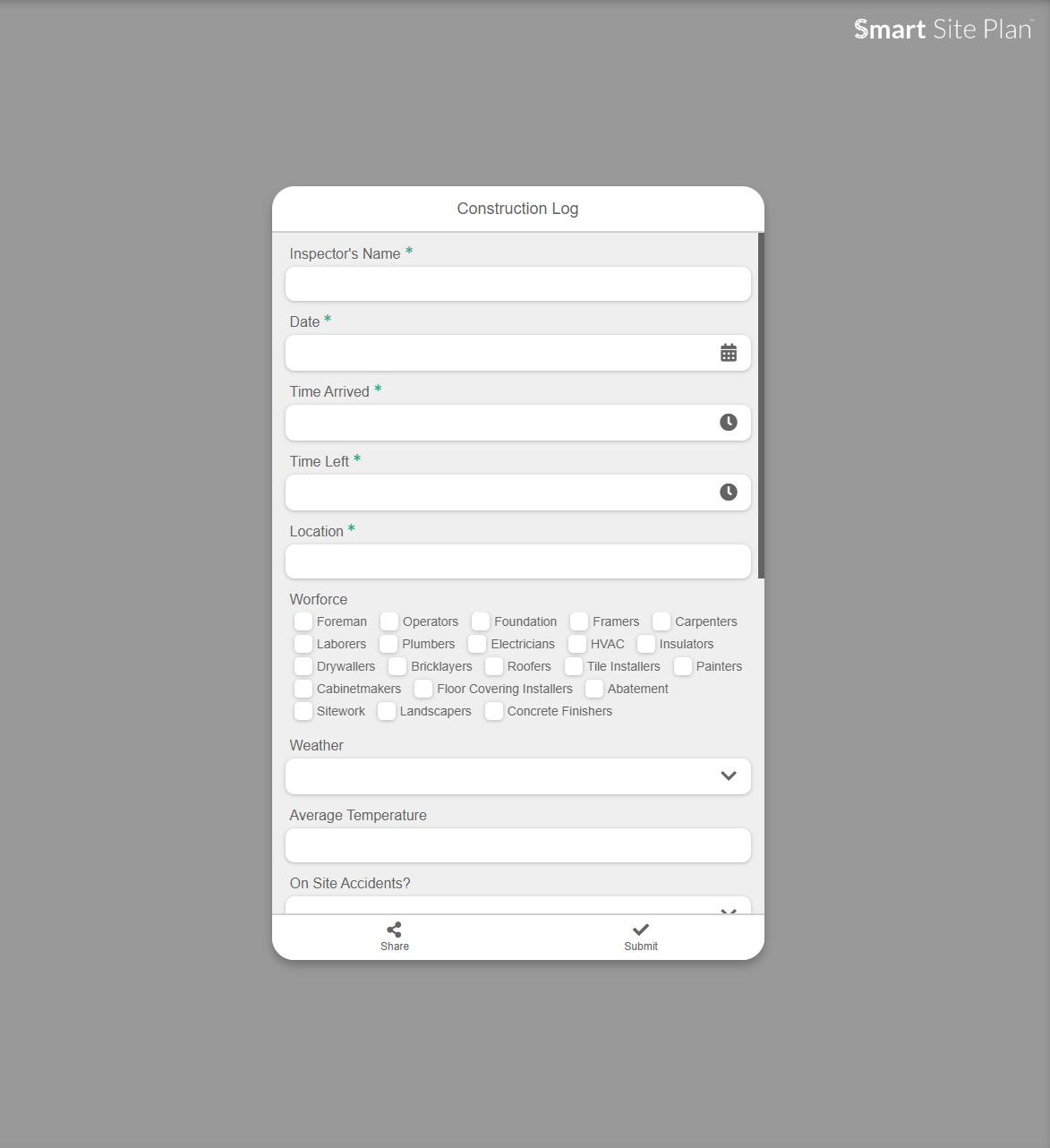
- A single project form looks like this when visited:

- A multi-project form will have two steps involved:

- Selecting a project will then put you in the form.
- To create a form with public submission enabled, follow the Creating a form steps and make sure that Allow public submission for this form is enabled.
- To give an existing form public permissions, follow the Modifying an existing form and make sure that Allow public submission for this form is enabled.
- A form that has Allow public submission for this form toggled off will look like the image below when accessed.

Submitting a form
- Go to the SSP menu and select Forms.

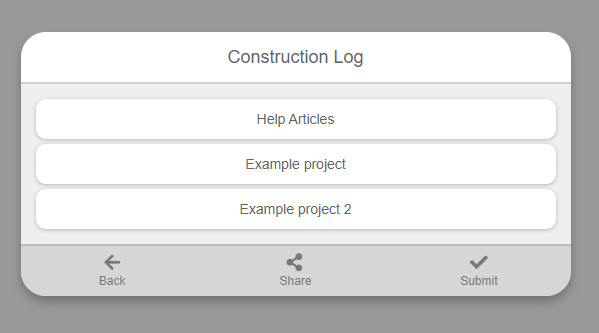
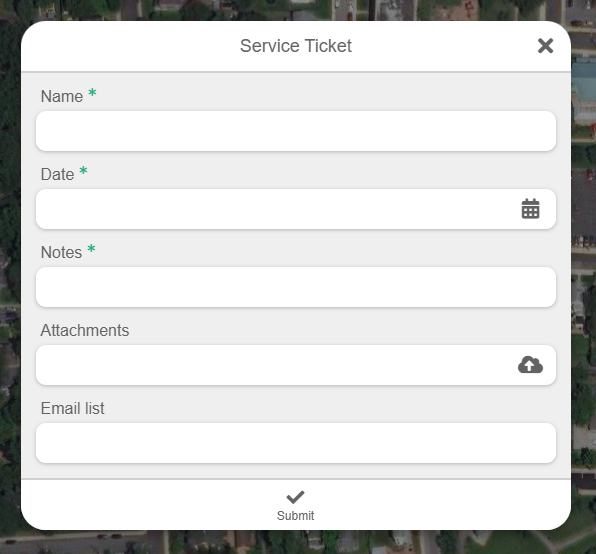
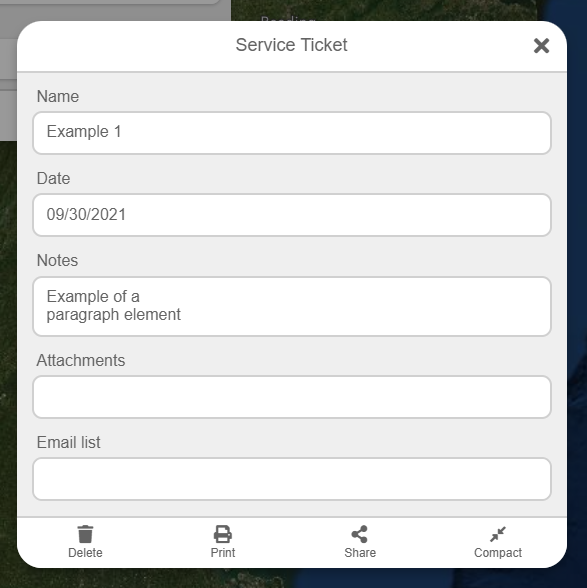
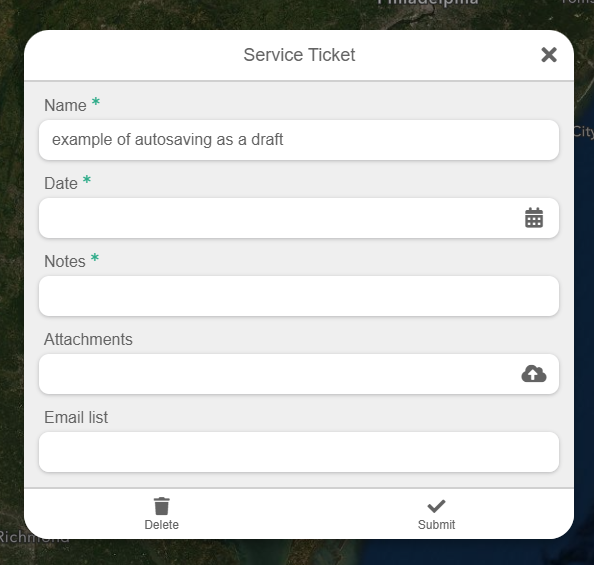
- Select the form of interest under Available container.

- In the example above, the form has an email list. Once the form has been submitted, all emails inn the Email list will be emailed a URL of the submitted form.
- In the example above, the form has required fields (indicated with a green asterisk). Users cannot submit the form until all the required fields are filled out.
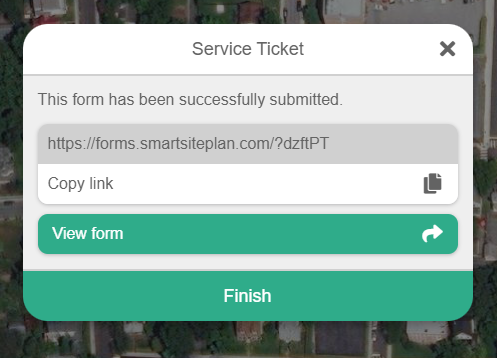
- Once the above form is filled out, the user will get this screen:

- All submitted forms are publically available by nature.
- The Copy link button gives users the ability to share their submitted form with anyone, including users outside of Smart Site Plan.
- Selecting View form will open up the submitted form in Smart Site Plan.
- All Submitted forms go in the Completed container in the Form’s section.

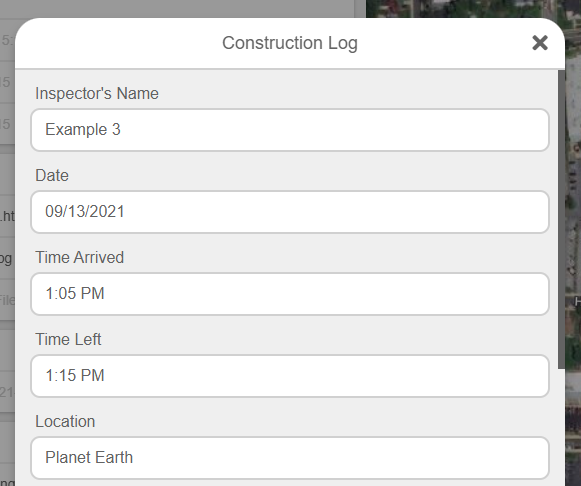
- Clicking on a completed form will bring up this window:

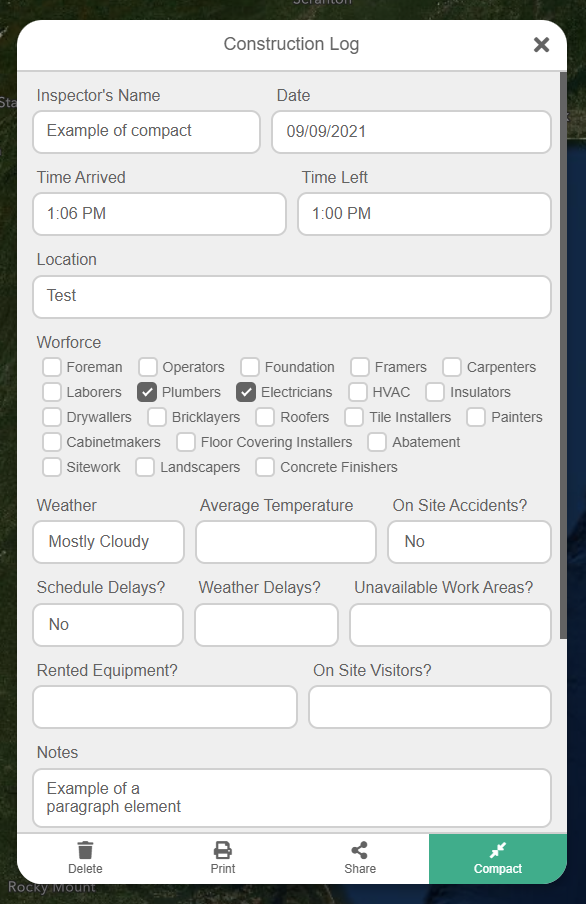
- Clicking Delete, at the bottom, will permanently remove the completed form. If a user has editor permissions for a project, they can delete any form that was submitted for that project.
- Clicking Print will style the form and bring up the print dialogue to either physically print it or save it as PDF.
- Clicking Share will copy the URL of the form to the user’s clipboard.
- Clicking Compact will compress all form elements to create a smaller, readible form. This option is remembered the next time you view a form.

Autosaving/Saving a form as a draft
Forms have built-in capabilities to automatically save the form you are interacting with as a draft!
- While filling out a form, Smart Site Plan will start creating a draft of the form you are in. These automatically created forms are put inside the Draft’s container. Note: If the form is submitted, the draft will automatically be deleted. Furthermore, the only element that is not saved in Drafts is Attachments.

- Clicking on a Draft will open up the form that was automatically saved.

- Clicking Delete will remove the form in your Draft’s container.
- Submitting the Draft will also remove the form in your Draft’s container.
Searching Forms
Users have the ability to search through all of their Available, Drafts, and Completed Forms. In addition, all completed forms can be downloaded as a CSV file.
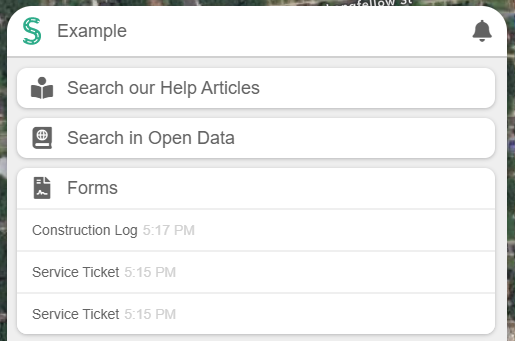
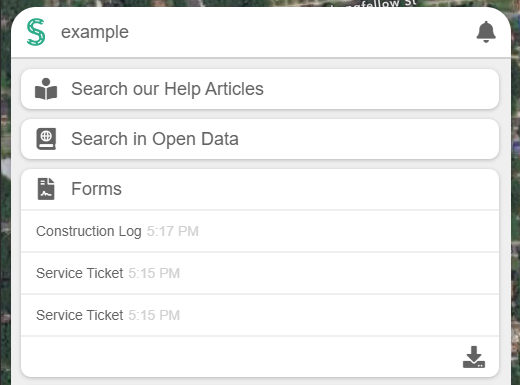
- In order to find a form, simply go to Smart Site Plan and type the identifier you are interested in.

- The image above searched for Example and found 3 forms that had this value. Users can find forms by the id/url, submitter, date, form name, and form contents.

Downloading forms
Users have the ability to bulk download all of their Completed forms via Smart Site Plan Search.
- In order to find a form, simply go to Smart Site Plan and type the identifier you are interested in.

- At the bottom-right of the Forms container, click on the Download icon.
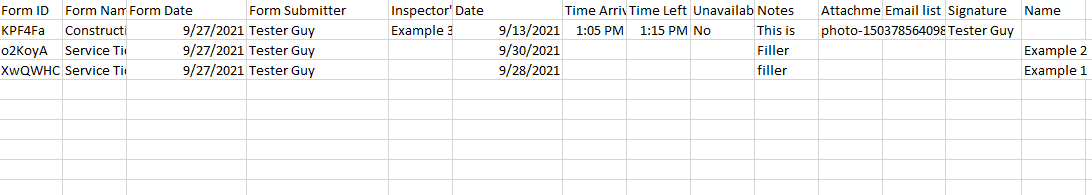
- The CSV file will have contents of the forms that showed up in the query. The example below is of the three forms exported.

- Columns stack starting from the first form to the last. If the said column exists, the value will respectively go to its column, otherwise a new column is created. This gives users the ability to combine many different forms into a single CSV file.
- Each of the elements in the form creator are supported in the exported CSV file.
- Each CSV file has these columns prepended: Form ID, Form Name, Form Date, and Form Submitter.
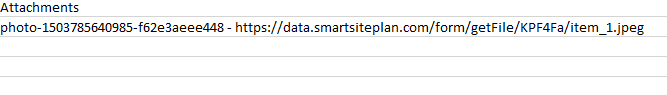
- Attachments preserve the URL of the file. The example above holds this attachment:

- The format for Attachments is header name – URL of the attachment. Users can use that URL to reference the form’s attachment.